Los seguidores habituales del blog habrán escuchado en más de una oportunidad acerca de las ventajas que ofrece Twitter en términos de generar tráfico hacia nuestro blog. Para aquellos que aún no conocen este servicio los invito a leer este post acerca de Que es y como funciona Twitter.
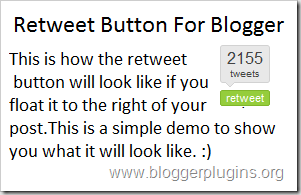
Bueno, ahora si vamos a ver como añadir un botón de Retweet en Blogger. Como dije, este truco ya pueden verlo aplicado en mi blog, y para que se den una idea así es como quedará luego de aplicado:
Pagina de muestra
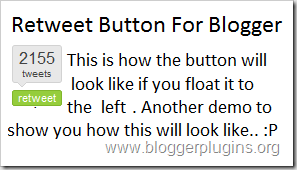
Bueno, ahora si vamos a ver como añadir un botón de Retweet en Blogger. Como dije, este truco ya pueden verlo aplicado en mi blog, y para que se den una idea así es como quedará luego de aplicado:
Pagina de muestra
El servicio es muy fácil de aplicar. Lo primero que debemos hacer es ir a la edición html de nuestra plantilla, expandir artilugios y buscar el siguiente código:
<div class='post-header-line-1'/>(Aclaración: en la mayoría de las plantillas funciona ese código, pero para quienes no lo encuentren busquen por: <data:post.body/>)
Y justo debajo vamos a pegar el siguiente código:
Retweet Button Style 1

Code for retweet button style 1 <div style="float:right;padding:4px;">
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'your_twitter_user_name';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
Retweet Button Style 2

Code for retweet button style 2
<div style="float:left;padding:4px;">
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'your_twitter_user_name';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
Retweet button Compact Style 1

Code for compact button style 1
<div style="float:left;padding:4px;">
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'your_twitter_user_name';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
Retweet Button Compact Style 2

Code for compact button style 2
<div style="float:right;padding:4px;">
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'your_twitter_user_name';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>

No hay comentarios:
Publicar un comentario